A World on the Cover
An interactive data visualization project to explore the changes of Sanlian Lifeweek (2003-2018)
- Course: Special Topics in Journalism and Media Management
- Duration: 3months [Sep - Dec 2019, Oct 2020]
- Role: Independent project, full stack designer & developer
- Prototyping Tools: Photoshop, Illustrator, Excel
- Programming language & lib: HTML, CSS, JS, D3.js, React.js
How did the themes on the cover of an influential magazine in China change over sixteen years (2003 - 2018)?
A World on the Cover is an interactive data visualization project mainly focusing on analyzing how Cover Story‘s themes of Sanlian Lifeweek changed from 2003 – 2018.
Cover Story is a column in Sanlian Lifeweek, which themes are decided by the magazine and its dealers countrywide. Therefore, to a certain extent, the content and theme of Cover Story is very market-oriented.
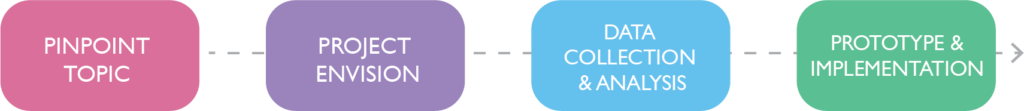
process

project envision
The contents of this project were arranged from general to specific.
- First, it introduces the general information and the history of Sanlian Lifeweek.
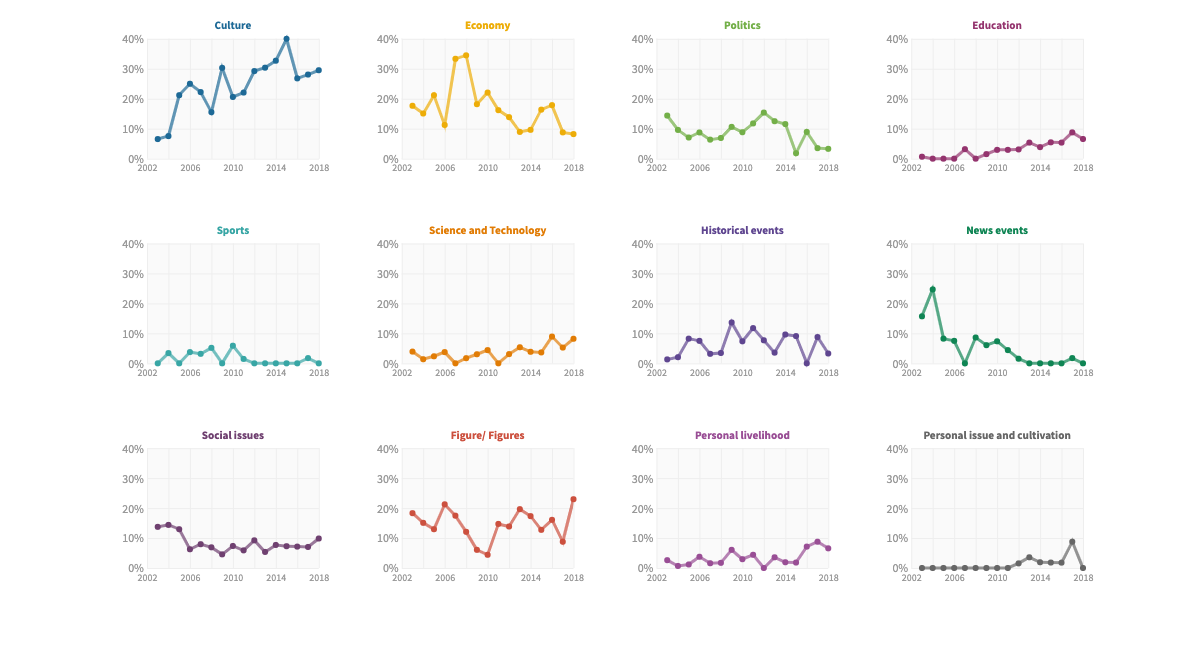
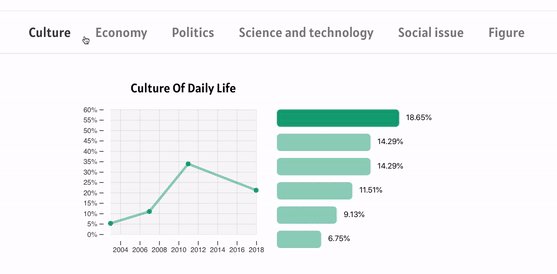
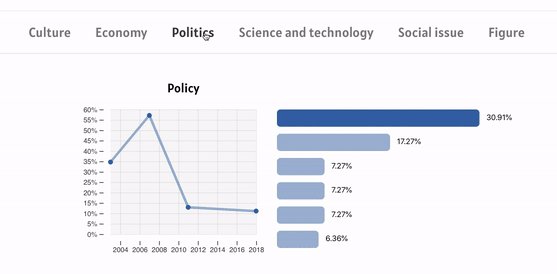
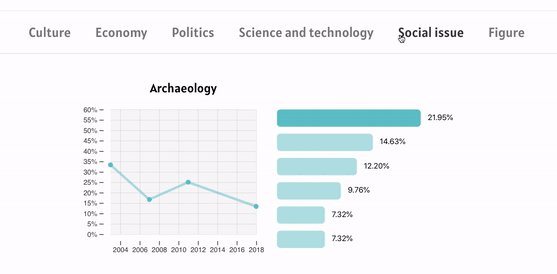
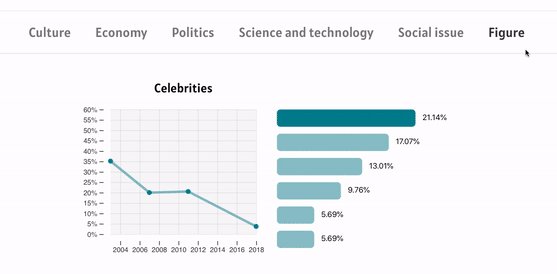
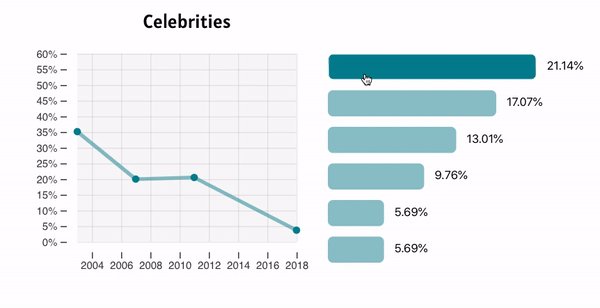
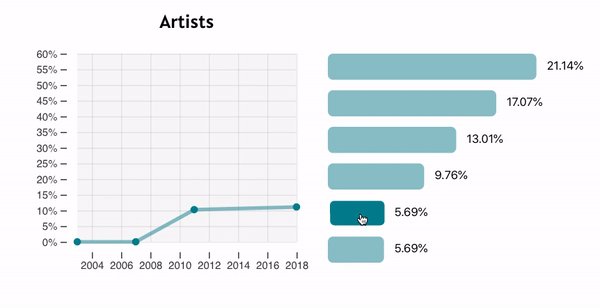
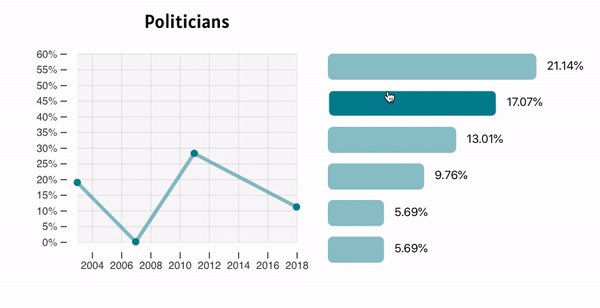
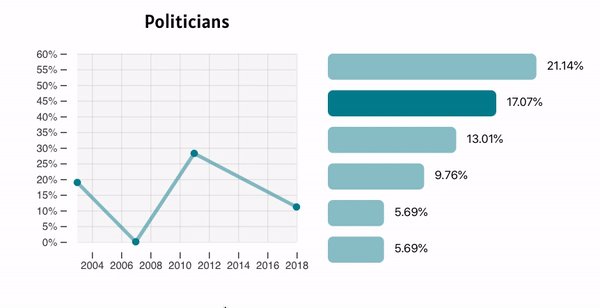
- Then, it presents the changing trend of the covers’ headlines based on different themes, like “Culture”, “Economy”, and subthemes, like “Mass Culture”, “Foreign Culture”, “Industries and Sectors”, “Culture Market and Media”.
- And finally, the project provides more details on each theme.
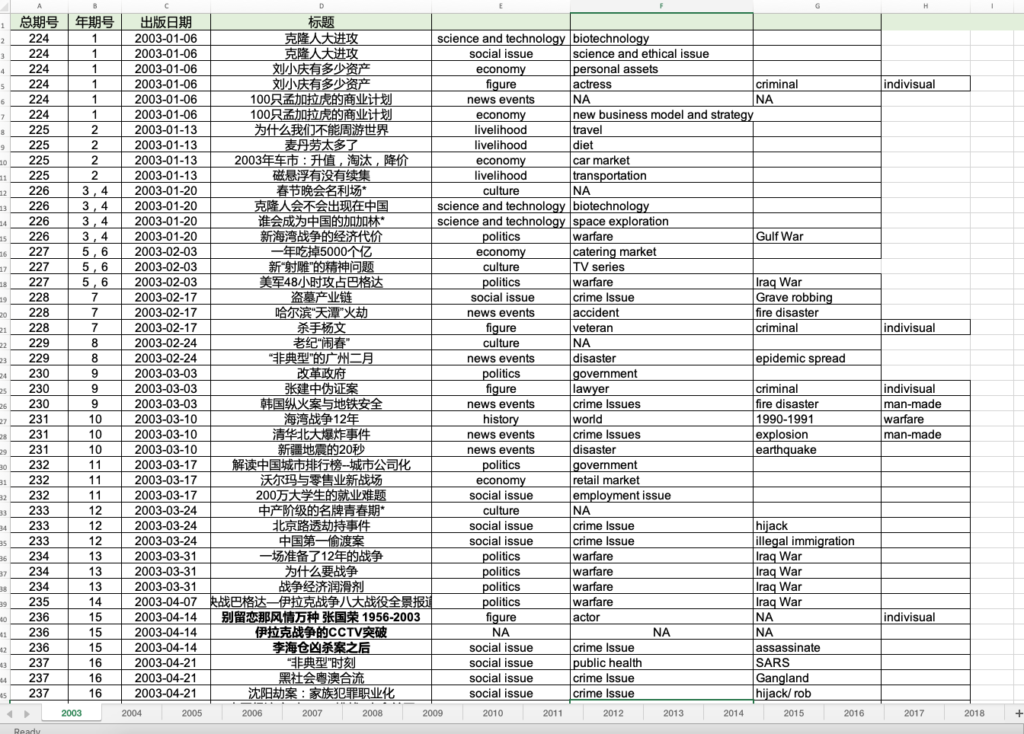
data collection & analysis
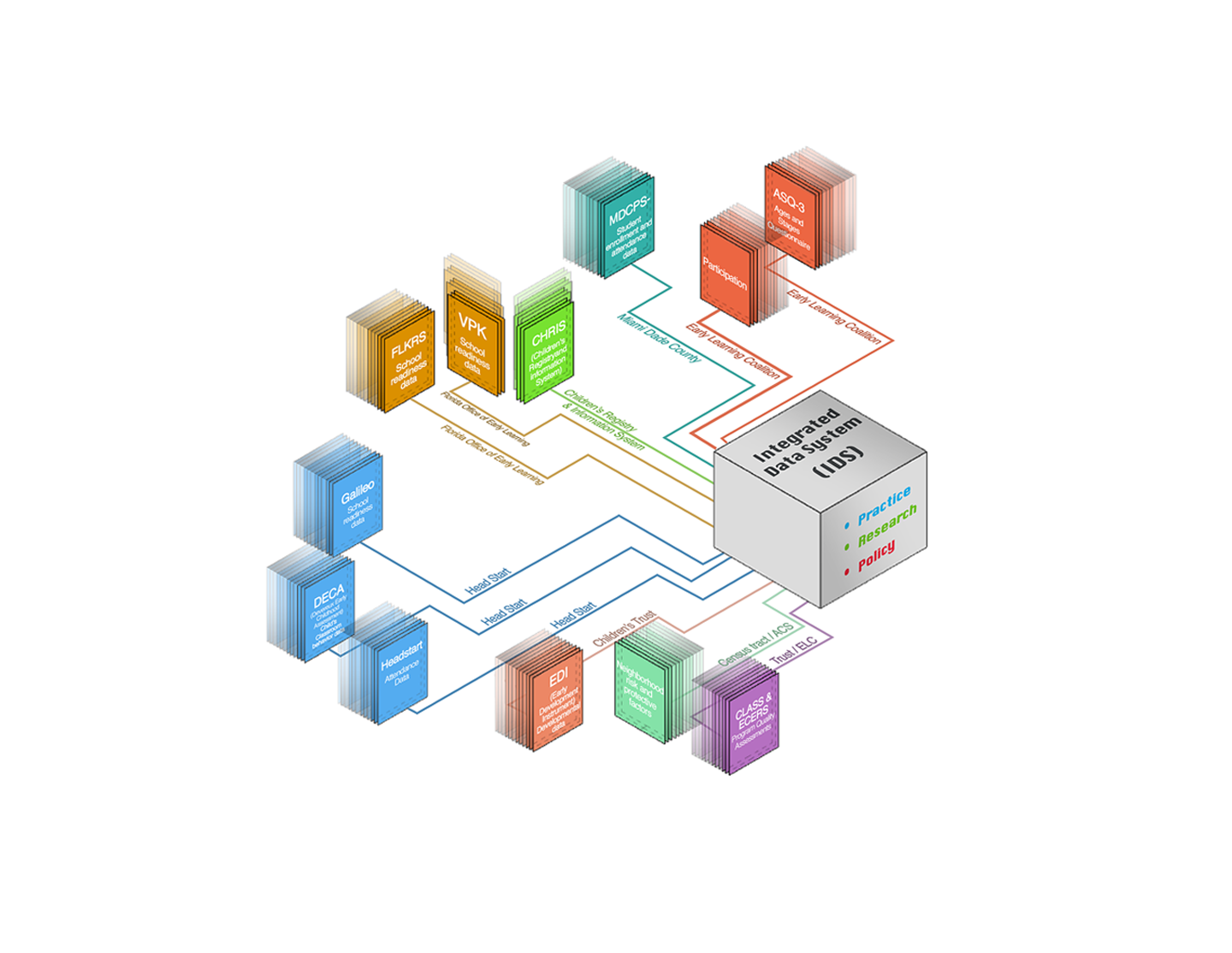
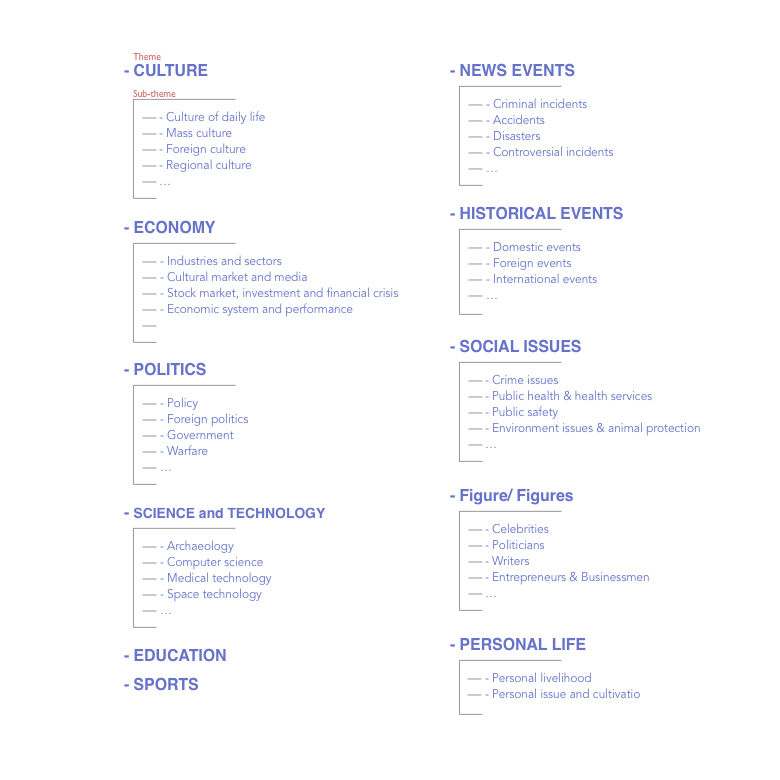
I spent almost two months to collect and analyze the data (more than 800 headlines) from the online archive of Sanlian Lifeweek manually. The biggest challenge in this part is almost all the headlines can be categorized into at least two themes, and many are needed to check the contents inside the magazine to confirm their themes. The themes and subthemes summarised from the data collection & analysis are shown beneath.
More detailed documentation is available in my project journal: First Layer of Categories, Second Layer of Categories

Data from 2003 to 2018

Main Themes & Subthemes
implementation
After finish the implementation with HTML, CSS, and d3.js, I created a new version using React.js. With React.js the codes become more structured and reusable.



reflection
I first implemented d3.js, and later learned how to combine React.js with d3.js in this project. I found for a small project like this, it would be complicated to use React.js. And one main reason for all these changes on the cover of Sanlian Lifeweek might origin from the market, not the political environment, which was my guess before.
Next Step
- use R to do a color analysis for all the covers.
- find a machine Learning library to analyze the image appearing on the covers.
- explore more interesting topics with the data I collected.